SƠ LƯỢC NỘI DUNG
Bạn sẽ cần phải sử dụng rất nhiều các định dạng khi thao tác văn bản trong HTML. Ví dụ như bôi đậm , in nghiêng chữ cái.
Chữ in đậm trong HTML.
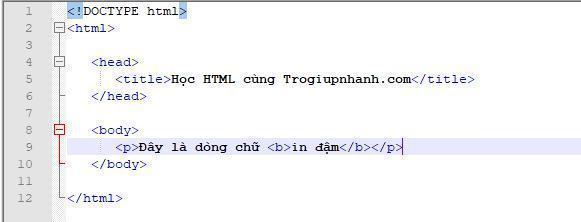
Nội dung được đặt trong phần tử <b> …</b> sẽ đều được viết in đậm.
Ví dụ

Kết quả sẽ trả về như sau khi bạn sử dụng cặp phần tử <b></b>
Đây là dòng chữ in đậm
Chữ in nghiêng trong HTML.
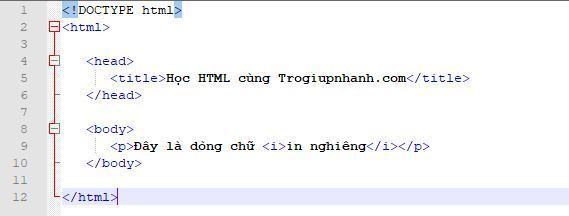
Sử dụng tương tự như cặp phần tử <b></b> phía trên. Để tạo được chữ in nghiêng với HTML các bạn hãy viết nội dung vào giữa cặp phần tử <i></i>

Kết quả sẽ trả về như sau:
Đây là dòng chữ in nghiêng
Chữ gạch chân trong HTML.
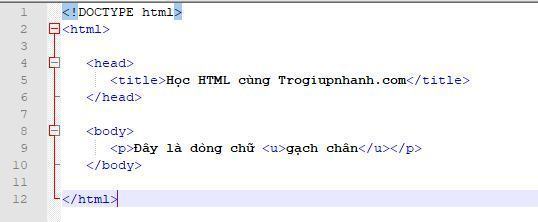
Nội dung xuất hiện bên trong giữa cặp phần tử <u> </u> đều sẽ được viết gạch chân.

Kết quả:
Đây là dòng chữ gạch chân
Tạo văn bản đã xóa.
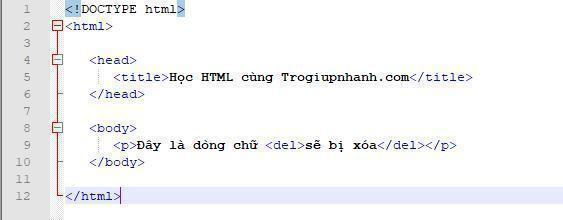
Nội dung được viết bên trong phần tử <del></del> đều được hiển thị dưới dạng đã xóa. Hình dung dễ hiểu hơn đó chính là sẽ có 1 đường kẻ ngang dòng chữ bạn đã viết.

Kết quả:
Đây là dòng chữ sẽ bị xóa
Tạo chữ lớn, nhỏ hơn trong cùng 1 dòng
Nếu bạn sử dụng HTML để trang trí văn bản và muốn có một vài chữ lớn hơn so với các chữ còn lại để nhấn mạnh nội dung. Các bạn hãy sử dụng phần tử <big></big>. Ngược lại nếu muốn có chữ nhỏ hơn hãy sử dụng phần tử <small></small>

Kết quả

Lưu ý khi sử dụng định dạng trong HTML
Bạn có thể sử dụng kết hợp cùng lúc nhiều cặp phần tử HTML trong 1 đoạn văn bản để làm nổi bật nó hơn. Hãy áp dụng đủ cặp mở và đóng để có thể hiện thị chính xác những gì bạn muốn.
Trogiupnhanh.com
