SƠ LƯỢC NỘI DUNG
Thẻ cụm từ HTML là các thẻ có mục đích đặc biệt, xác định ý nghĩa cấu trúc của một khối văn bản hoặc ngữ nghĩa của văn bản. Sau đây là danh sách các thẻ cụm từ, một số thẻ trong số đó chúng ta đã thảo luận về định dạng HTML
| Tên thẻ | Cú pháp thẻ |
| Thẻ viết tắt | <abbr> |
| Thẻ từ viết tắt ( Không hỗ trợ HTML5) | <acronym> |
| Thẻ đánh dấu | <mark> |
| Thể nhấn mạnh | <strong> |
| Thẻ được nhấn mạnh | <em> |
| Thẻ định nghĩa | <dfn> |
| Thẻ trích dẫn | <blockqoute> |
| Thẻ trích dẫn ngắn | <q> |
| Thẻ code | <code> |
| Thẻ bàn phím | <kdb> |
| Thẻ địa chỉ | <address> |
Thẻ viết tắt văn bản
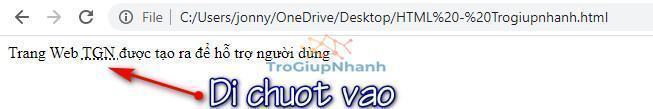
Thẻ này được sử dụng để viết tắt một văn bản. Để viết tắt một văn bản, hãy viết văn bản giữa thẻ <abbr> và </abbr>.
<p>Trang Web <abbr title = "Trợ Giúp Nhanh" > TGN </abbr > được tạo ra để hỗ trợ người dùng </p> Kết quả là chữ HTML sẽ được viết tắt và khi bạn di chuột vào sẽ hiển thị ra nội dung đầy đủ của chữ viết tắt.

Thẻ được đánh dấu
Nội dung được viết giữa thẻ <mark> và </mark> sẽ hiển thị dưới dạng dấu vàng trên trình duyệt. Thẻ này được sử dụng để đánh dấu một văn bản cụ thể.
<p> Chủ đạo của Trợ Giúp Nhanh đó là <mark> MÀU XANH </mark> trang nhã </p>Kết quả: Chủ đạo của Trợ Giúp Nhanh đó là MÀU XANH trang nhã
Thẻ nhấn mạnh Strong
Thẻ này được sử dụng để hiển thị văn bản quan trọng của nội dung. Văn bản được viết giữa <strong> và </strong> sẽ được hiển thị dưới dạng văn bản quan trọng.
<p> Chủ đạo của Trợ Giúp Nhanh đó là <strong> MÀU XANH </strong> trang nhã </p> Kết quả: Chủ đạo của Trợ Giúp Nhanh đó là MÀU XANH trang nhã
Thẻ nhấn mạnh văn bản Em
Thẻ này được sử dụng để nhấn mạnh văn bản và hiển thị văn bản ở dạng nghiêng. Văn bản được viết giữa thẻ <em> và </em> sẽ được in nghiêng văn bản.
Ví dụ : <em>Hôm nay trời đẹp lắm</em>
Thẻ trích dẫn văn bản trong HTML
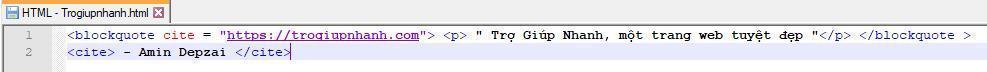
Phần tử HTML <blockquote> cho thấy rằng nội dung kèm theo được trích dẫn từ một nguồn khác. Tác giả có thể được cung cấp bằng cách sử dụng thuộc tính cite và biểu diễn văn bản của nguồn có thể hiển thị bằng cách sử dụng phần tử <cite> ….. </cite> .

” Trợ Giúp Nhanh, một trang web tuyệt đẹp “
– Amin Depzai
Các thẻ khác còn lại
Tương tự với các ví dụ tử thẻ khác ở phía trên mà Trợ Giúp Nhanh đã giới thiệu. Các thể còn lại như thẻ code, thẻ keyboard… hãy thực hiện tương tự cho các nội dung cần thay đổi vào trong cặp thẻ dạng <xxx>nội dung bên trong</xxx>. Hy vọng bài viết sẽ có ích với các bạn.
Trợ Giúp Nhanh
