SƠ LƯỢC NỘI DUNG
Thẻ bảng HTML được sử dụng để hiển thị dữ liệu dưới dạng bảng (hàng * cột). Có thể có nhiều cột trong một hàng.
Chúng ta có thể tạo một bảng để hiển thị dữ liệu ở dạng bảng, sử dụng phần tử <table>, với sự trợ giúp của các phần tử <tr>, <td> và <th>.
Trong mỗi bảng, hàng của bảng được xác định bởi thẻ <tr>, tiêu đề bảng được xác định bởi <th> và dữ liệu bảng được xác định bởi thẻ <td>.
Bảng HTML được sử dụng để quản lý bố cục của trang, ví dụ như phần đầu trang, thanh điều hướng, nội dung, footer… Nhưng bạn nên sử dụng thẻ div trên bảng để quản lý bố cục của trang.
Các thẻ để xây dựng bảng trong HTML
| Thẻ | Mô tả |
|---|---|
| <table> | Xác định một bảng. |
| <tr> | Xác định một hàng trong một bảng. |
| <th> | Xác định một ô tiêu đề trong một bảng. |
| <td> | Xác định một ô trong một bảng. |
| <caption> | Xác định chú thích bảng. |
| <colgroup> | Chỉ định một nhóm gồm một hoặc nhiều cột trong bảng để định dạng. |
| <col> | Được sử dụng với phần tử <colgroup> để chỉ định thuộc tính cột cho mỗi cột. |
| <tbody> | Được sử dụng để nhóm nội dung nội dung trong một bảng. |
| <thead> | Được sử dụng để nhóm nội dung tiêu đề trong một bảng. |
| <tfooter> | Được sử dụng để nhóm nội dung chân trang trong một bảng. |
Một số ví dụ cơ bản về xây dựng bảng trong HTML
Xây dựng 1 bảng cơ bản gồm 3 cột và 4 hàng.
<table border="1">
<tr><th>Họ</th><th>Tên</th><th>Tuổi</th></tr>
<tr><td>Nguyễn</td><td>Minh</td><td>24</td></tr>
<tr><td>Đình</td><td>Hùng</td><td>30</td></tr>
<tr><td>Dương</td><td>Trang</td><td>22</td></tr>
</table> Kết quả của đoạn HTML khi sử dụng table như sau
| Họ | Tên | Tuổi |
| Nguyễn | Minh | 24 |
| Đình | Hùng | 30 |
| Dương | Trang | 22 |
Xây dựng bảng được điều chỉnh kích thước bởi CSS
Bạn có thể điều chính kích thước của bảng bằng cách sử dụng kết hợp với CSS. Tham khảo ví dụ dưới đây.
table{
width: 100%;
} Với đoạn CSS trên thì bảng của bạn tạo sẽ hiển thị rộng toàn bộ với diện tích của toàn màn hình. Tuy nhiên bạn có thể gán giá trị nhất định với pixcel hoặc %.
table{
width: 500px;
} Ví dụ cụ thể hơn.
<!DOCTYPE html>
<html>
<head>
<title>table</title>
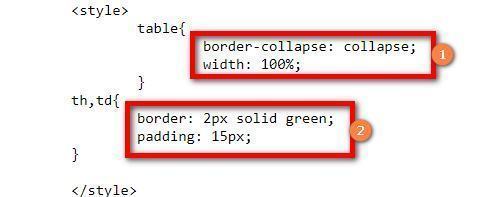
<style>
table{
border-collapse: collapse;
width: 100%;
}
th,td{
border: 2px solid green;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Trogiupnhanh.com</th>
<th>Trogiupnhanh.net</th>
<th>Hoc HTML</th>
</tr>
<tr>
<td>Du lieu 1</td>
<td>Du lieu 1</td>
<td>Du lieu 1</td>
</tr>
<tr>
<td>Du lieu 2</td>
<td>Du lieu 2</td>
<td>Du lieu 2</td>
</tr>
<tr>
<td>Du lieu 3</td>
<td>Du lieu 3</td>
<td>Du lieu 3</td>
</tr>
</table>
</body>
</html>

- Đoạn CSS mà mình đánh dấu 1 này giúp các đường viền của bảng sát nhập vào liền nhau. Width : 100% nghĩa là kích thước bảng sẽ full màn hình.
- Đoạn CSS 2 này cho biết viền của bảng sẽ là màu xanh và độ dày của viền là 2px. Padding 15px cho biết khoảng cách giữa đường viền bảng và nội dung bên trong là 15px
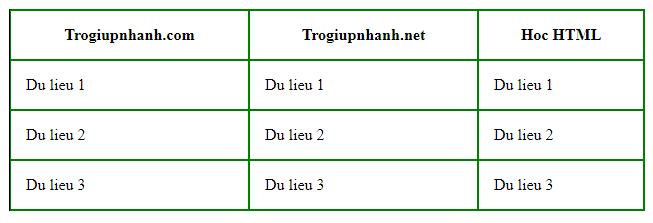
Kết quả của đoạn HTML trên sẽ hiển thị ra như sau

Kết luận
Còn rất nhiều cách tùy biến khi sử dụng bảng trong HTML. Tuy nhiên nếu để liệt kê hết có lẽ sẽ rất nhiều. Nhìn chung đúc kết lại thì có các thẻ hay sử dụng như thẻ <table>,<th>, <tr>, <td>.. để xây dựng bảng trong HTML. Hy vọng bài viết này sẽ giúp các bạn hiểu rõ hơn phần nào về sử dụng Table trong HTML.
Trogiupnhanh.com
